Ο χρόνος φόρτωσης μιας ιστοσελίδας αποτελεί έναν από τους σημαντικότερους παράγοντες στο σύγχρονο Digital Marketing, από τη στιγμή που επηρεάζει άμεσα την πορεία μιας επιχείρησης ή οργανισμού , τα κέρδη και γενικότερα την παρουσία της στον online κόσμο.
Επίσης, ειδικά στην Ελλάδα, τόσο η έλλειψη τεχνογνωσίας, όσο και η έλλειψη τεχνολογικών πόρων, οδηγούν τις επιχειρήσεις να εθελοτυφλούν μπροστά στους μεγάλους χρόνους που χρειάζονται για να φορτώσει η εταιρική τους ιστοσελίδα.
Αυτό όμως που δεν γνωρίζουν είναι ότι για κάθε 1 δευτερόλεπτο που χρειάζεται το website τους να φορτώσει στον χρήστη, χάνουν και μερικούς υποψήφιους πελάτες.
Δες παρακάτω γιατί πρέπει να δώσεις βάση στο loading time του site σου.
Γιατί είναι απαραίτητη η βελτιστοποίηση του χρόνου φόρτωσης ιστοσελίδας;
Όσο ταχύτερα, τόσο περισσότερα κέρδη. It’s all about performance!
Η σχέση μεταξύ απόδοσης και εσόδων επιβεβαιώνεται όλο και πιο συχνά. Δες μερικά παραδείγματα:
- Η Amazon χάνει 1% των πωλήσεών της για κάθε 100ms που περνάνε μέχρι να φορτώσει η ιστοσελίδα της.
- Το Shopzilla μείωσε το loading time από 7 στα 2 δευτερόλεπτα. Η βελτίωση αυτή οδήγησε σε 25% αύξηση στις προβολές σελίδας και αύξηση 2% στα έσοδα.
- Η Mozilla μείωσε κατά 2.2 δευτερόλεπτα το loading time των landing pages και οδήγησε σε αύξηση των downloads κατά 15.4%. Το αποτέλεσμα ήταν τα εκατομμύρια downloads της εφαρμογής.
Πως η ταχύτητα επηρεάζει το conversion rate;
Η ταχύτητα επηρεάζει τις μετατροπές σε ένα μεγάλο βαθμό.
Για τα περισσότερα E-Shops, η συσχέτιση μεταξύ ταχύτητας και μετατροπών, μπορεί να περιγραφεί σε έναν βαθμό με το παρακάτω γράφημα.
Σε αυτό το παράδειγμα, προκύπτει ότι οι επισκέπτες που βιώνουν μια μέση διάρκεια loading time του 1 δευτερολέπτου, αγοράζουν πιο συχνά σε σχέση με αυτούς που βιώνουν μια διάρκεια loading time 4 δευτερολέπτων.

Καλύτερη κατάταξη στις μηχανές αναζήτησης
Πλέον, ο χρόνος φόρτωσης αποτελεί ένα από τα 200+ κριτήρια του αλγορίθμου της Google, επομένως, όσο πιο χαμηλά κρατάς το loading time της ιστοσελίδας σου, τόσο πιο πιθανό είναι να πετύχεις καλύτερα αποτελέσματα στις μηχανές αναζήτησης.
Επίσης, ένα ταχύτερο website οδηγεί σε καλύτερη εμπειρία χρήστη.
Ένα πολύ αργό site, θα οδηγήσει σε κακή εμπειρία χρήστη, δυσαρέσκεια και μεγάλο ποσοστό εγκατάλειψης.
Όλα τα προαναφερθέντα οδηγούν σε απώλεια υποψήφιων πελατών, άρα και εσόδων.
Τι καθυστερεί το website σου να φορτώσει;
1. Hosting
Το πρώτο μέρος που πρέπει να κοιτάξεις, είναι ο πάροχος σου (hosting).
Το πρόβλημα με την ταχύτητα μπορεί να πηγάζει από την άνιση ποιότητα των υπηρεσιών που παρέχει ο κάθε πάροχος.
Το πρόβλημα αυτό είναι γνωστό και ως slow server response time.
Η καθυστέρηση αυτή, θα μπορούσε επίσης να προέλθει από την επιλογή ενός “γενικού παρόχου φιλοξενίας”, σε αντίθεση με έναν πάροχο ο οποίος είναι δομημένος για συγκεκριμένες πλατφόρμες (CMS).
Για παράδειγμα, οι χρήστες του WordPress θα δουν σημαντικές βελτιώσεις στην απόδοση τους, χρησιμοποιώντας ένα premium πάροχο της WordPress ως host provider (πχ WPEngine).
Ένας καλός πάροχος θα πρέπει επίσης να παρέχει σωστό και άμεσο support, και να είναι σε θέση να λύσει άμεσα τα όποια server-side ζητήματα αφορούν τη μειωμένη απόδοση του website σου.
2. Bandwith Thieves
Παρακάτω αναφέρω ενδεικτικά μερικούς bandwith thieves που επηρεάζουν σημαντικά το pagespeed σου:
- Widgets & Plugins: Η υπερβολική χρήση Plugins και Widgets μπορεί να επιβαρύνει σε μεγάλο βαθμό το website σου. Αρκετά από αυτά αυξάνουν τα HTTP Requests προς τον server, οδηγώντας σε μεγάλη αύξηση του χρόνου φόρτωσης. Αρκετές φορές δεν φτάνει μόνο η απενεργοποίηση τους μέσω του διαχειριστικού πάνελ, αλλά και η διαγραφή των αρχείων εγκατάστασης από τον server.
- Διαφημίσεις: Πολλά banners διαφημίσεων, κινούμενα flash και διαφημίσεις adwords, προϋποθέτουν μεγαλύτερο loading time για τον επισκέπτη.
- Ασυμβατότητα Browser-Apps: Ο Google Chrome και το Shockwave Flash είναι ένα καλό παράδειγμα – δεν ταιριάζουν. Φρόντισε ότι έχεις πραγματοποιήσει Cross Browser tests για να σιγουρευτείς ότι το site σου παίζει σωστά σε όλα τα προγράμματα περιήγησης.
- Template: Κάποια templates είναι optimized για να τρέχουν (όπως αυτό που χρησιμοποιούμε και εμείς σαν Grow-Digital). Σε κάποια άλλα templates ωστόσο, παρατηρούνται αρκετά σφάλματα – όπως για παράδειγμα – η λανθασμένη δομή των CSS αρχείων, που γονατίζουν το pagespeed. Πριν επιλέξεις το template για το site σου, πραγματοποίησε την κατάλληλη έρευνα στα support forums του εκάστοτε template, καθώς και real time check στα demo τους.
- Sign Up Forms: Ο back end κώδικας μιας φόρμας καταχώρησης στοιχείων (πχ Aweber, Google Feedburner κτλ) ενδέχεται να αυξήσει τις κλήσεις (SQL Calls) προς την βάση δεδομένων, οδηγώντας σε μειωμένη ταχύτητα απόκρισης για τα υπόλοιπα στοιχεία του site.
- Afilliate Κώδικες: Κάθε μια γραμμή κώδικα συνεπάγεται άλλη μια κλήση προς τον server, με αποτέλεσμα την επιπλέον επιβάρυνση του site.
3. Βελτιστοποίηση Εικόνων
Ένας συνήθης ύποπτος που προκαλεί αργό page loading είναι ο μεγάλος όγκος των μη βελτιστοποιημένων εικόνων.
Οι full-sized εικόνες μπορούν να καταναλώσουν πολύ μεγάλο εύρος bandwith μέχρι την πλήρη φόρτωση/εμφάνιση τους.
Πως το διορθώνεις;
Θα πρέπει να αφιερώσεις χρόνο στο resize των εικόνων.
Για παράδειγμα, εάν έχεις ένα slider που δέχεται εικόνα διάστασης 1920x700px, μη κάνεις το λάθος να ανεβάσεις μια εικόνα διάστασης 4000x3000px.
Χρησιμοποιώντας τα κατάλληλα εργαλεία (π.χ Photoshop), θα αναδιαμορφώσεις το μέγεθος της εικόνας που θες να χρησιμοποιήσεις.

Σε αυτό το σημείο, μη ξεχάσεις να αναδιαμορφώνεις τις εικόνες σου αναλογικά, ούτως ώστε να μην παρατηρηθεί κάποιο stretch ή αλλοίωση τους.
Επίσης, σημαντικό ρόλο παίζει και η μορφή της εικόνας (JPEG, GIF, PNG), η οποία μπορεί να μειώσει σε μεγάλο βαθμό το μέγεθος της.
4. Υπερβολική Χρήση Flash
“Fancy isn’t always fun”, και δεν θα μπορούσα να συμφωνήσω περισσότερο.
Στην πραγματικότητα, η χρήση Flash μπορεί να επιβραδύνει σε μεγάλο βαθμό το website σου.
Οι Ινδοί web developers χαρακτηρίζουν το Flash ως “Ο Σούμο του Internet” – μεγάλο, ογκώδες και εκτοπίζει το responsiveness στα κινητά.
Επομένως, μη θυσιάσεις την ταχύτητα του website σου για λίγα παραπάνω εφέ, στα οποία ελάχιστοι χρήστες smartphones θα έχουν πρόσβαση.
5. Ογκώδης και Ακατάστατος Κώδικας
Ο αναποτελεσματικός ή/και ογκώδης κώδικας αποτελεί τον εχθρό κάθε ιστοσελίδας, και αυτό γιατί στις περισσότερες των περιπτώσεων είναι δύσκολα διαχειρίσιμος.
Για παράδειγμα, πολλοί προγραμματιστές χρησιμοποιούν κενά (spaces) στον κώδικα CSS για να τον κάνουν πιο φιλικό στην ανάγνωση, στην τελική όμως προκαλούν μια μικρή καθυστέρηση στο σύνολο της ιστοσελίδας.
Η συμπύκνωση/συρρίκνωση του κώδικα μπορεί να οδηγήσει σε μια αισθητή βελτίωση της ταχύτητας.
Εάν έχεις καλές γνώσεις στο Web Development, ρίξε μια ματιά στα αρχεία των CSS για περιττά κενά και line breaks.
6 Εργαλεία για να ελέγξεις την ταχύτητα του site σου
Good news! Στο διαδίκτυο υπάρχουν πολλά δωρεάν εργαλεία για να ελέγξεις το πόσο γρήγορο είναι το site σου.
Τα παρακάτω εργαλεία προσφέρονται δωρεάν, γι’αυτό αξίζει να τα δοκιμάσεις όλα για να βγάλεις καλύτερα συμπεράσματα, λαμβάνοντας εν τέλη μια ολοκληρωμένη αναφορά για να δεις τι πρέπει να διορθώσεις, και πως.
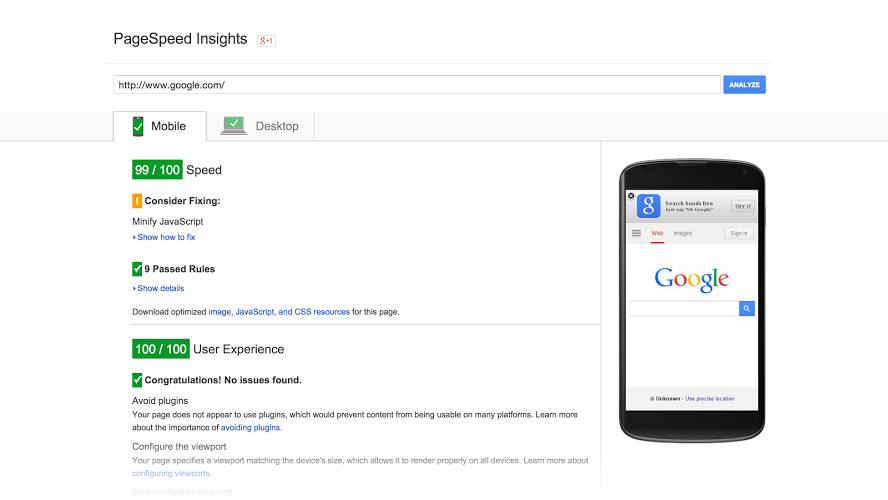
1. Page Speed Insights

Τοποθέτησε το URL του website σου στο εργαλείο της Google, και θα λάβεις άμεσα μια λίστα με λεπτομέρειες που αφορούν την απόδοση και την ταχύτητα του.
Το report αυτό περιλαμβάνει μια λίστα συστάσεων που χωρίζονται σε υψηλής – μεσαίας – και χαμηλής προτεραιότητας.
Εάν κατέχεις τεχνικές γνώσεις, μπορείς να προχωρήσεις στην επίλυση των πιο απλών, αφότου συμβουλευτείς φυσικά και τα υπόλοιπα εργαλεία για μια ολοκληρωμένη άποψη.
2. Google Analytics Plugin (by Yoast) – WordPress

Η ομάδα του Yoast (πιο γνωστοί για το Yoast Seo) δημιούργησαν ένα plugin το οποίο περιλαμβάνει και μια λειτουργία για μέτρηση της απόδοσης του website.
Τα performance reports θα σου δείξουν πόσο γρήγορα ή αργά φορτώνουν οι σελίδες σου σε διαφορετικούς browsers ανά τον κόσμο.
3. Pingdom Website Speed Test

Εάν θες να τεστάρεις μεμονωμένες σελίδες, το Pingdom μπορεί να προσφέρει κάποια πολύτιμα εξατομικευμένα reports.
Το καλό με το συγκεκριμένο εργαλείο, είναι ότι τα αποτελέσματα είναι πιο αληθοφανή, καθώς τα tests πραγματοποιούνται σε πραγματικούς browsers όπως Mozilla Firefox και Chrome.
4. YSlow

Το Yahoo! σχεδίασε αυτό το εργαλείο που βασίζεται σε κανόνες υψηλής απόδοσης που πρέπει να ακολουθούν τα websites.
Εάν εκτελέσεις μια δοκιμή, θα λάβεις ένα συνοπτικό report που περιλαμβάνει προτάσεις για την βελτίωση της απόδοσης του website σου.
Η μοναδικότητα του εργαλείου αυτού, εντοπίζεται στα εργαλεία ανάλυσης της απόδοσης που προσφέρει, όπως είναι το Smush.it και JSLint.
5. P3 (Performance Plugin Profiler)

Κάθε plugin που εγκαθιστάς στο website σου ( όποιο CMS και αν χρησιμοποιείς), είναι λογικό να επιβαρύνει το bandwith, άλλα λιγότερο και άλλα περισσότερο.
Έτσι, θα πρέπει να πάρεις κάποιες σκληρές αποφάσεις, για να καταργήσεις μερικά – και εδώ έρχεται να σε βοηθήσει το P3 plugin.
Το Performance Profiler θα ελέγξει τα plugins Και θα εντοπίσει ποια ροκανίζουν περισσότερο το bandwith.
6. Editor’s Choice: GTmetrix

Στα πλαίσια της βελτίωσης του pagespeed για το Grow-Digital, το GTmetrix ήταν ο καλύτερος σύμμαχος μας.
Το GTmetrix όχι μόνο μας εμφάνισε τους τομείς που υστερούσε το blog μας, αλλά πρότεινε και τρόπους για να διορθώσουμε τα προβλήματα που επηρέαζαν την απόδοση.
Ακολουθώντας μια “see and fix” τεχνική καταφέραμε και διορθώσαμε την πλειοψηφία των προβλημάτων, πράγμα που οδήγησε σε κορυφαία σκορ στο συγκεκριμένο εργαλείο.
Κάθε performance marketer θα πρέπει να χρησιμοποιεί το GTmetrix, το συνιστούμε ανεπιφύλακτα.
Μην προσπερνάς την ταχύτητα ως παράγοντα απόδοσης της ιστοσελίδας σου
Όπως προαναφέραμε, το pagespeed είναι ένας σημαντικός παράγοντας που επηρεάζει άμεσα την απόδοση ενός website, και όταν μιλάμε για μια επιχείρηση ή εταιρεία τότε τα πράγματα σοβαρεύουν.
Σίγουρα θα αναρωτηθείς:
“Είναι εύκολο να δημιουργήσω μια ταχύτατη ιστοσελίδα και να παρέχω μια άριστη εμπειρία χρήστη στους επισκέπτες μου;”
Η απάντηση είναι πως όχι, χρειάζεται ιδιαίτερη εξειδίκευση σε αρκετούς τομείς, γιαυτό και αποφασίσαμε να συμπεριλάβουμε το συγκεκριμένο άρθρο στην κατηγορία Developers.
Για αυτό, πριν επιχειρήσεις κάτι μόνος σου, φρόντισε να ψάξεις αρκετά και να ρωτήσεις, γιατί τα λάθη σε αυτό το επίπεδο μερικές φορές είναι μη αναστρέψιμα.
Εξάλλου στο μέλλον θα αναλύσουμε περιληπτικά το πως μπορείς να επιταχύνεις την ιστοσελίδα σου με απλά βήματα.
Εάν έχεις κάποια απορία ή ερώτηση, θα χαρούμε να στην απαντήσουμε στα comments παρακάτω.